Tutorial PSP - Creare un Piatto di Natale
Copyright © Charlieonline.it 2002 - 2026Tutti i diritti riservati

Ritorna ai Tutorials
Leggi le mie regole d'uso ==> Qui
Copyright © Charlieonline.it 2002 - 2026
Tutti i diritti riservati
Tutorial creato da ©charlieonline graphics
Questo tutorial è di mia invenzione, qualsiasi coincidenza con altri è puramente casuale.
Siete liberi di linkare questo tutorial,
e/o stamparlo per vostro uso personale,
MA non potete usarlo in Forums o Groups, o RIscriverlo o TRAdurlo senza il mio permesso.
Inoltre non si possono creare Script e rivenderli.
Non si possono vendere lavori ottenuti dai miei Presets o Tutorials
e possono essere usati solo per uso personale e in siti non a scopo di lucro
ed è richiesto un link a questo sito.
In ultimo, ma non meno importante:
ogni mia risorsa, o risultato da mie risorse o tutorials non possono essere usati
in immagini prornografiche, oscene, diffamatorie o in violazione della legge.
Grazie!
Questo Tutorial è stato scritto usando PSP 9
ma puo essere fatto anche con altre versioni,
e presuppone una buona conoscenza di PSP e dei suoi strumenti.

Materiali:
Il mio ch-goldplate.... un preset per Impact - Chrome
Una immagine Natalizia a vs scelta,
in allegato quella che ho usato io
Un motivo gold
Download==> QUI
Plugins: AlienSkin EyeCandy5 - Impact - Chrome
Puoi trovare altri Piatti di Natale ==> QUI
Preparazione
Estrai e salva il preset di Impact-Chrome nella cartella di
AlienSkin EyeCandy5 - Impact - Chrome
C:\Programmi\Jasc Software Inc\Paint Shop Pro 9\Plug-in\Alien Skin\Eye Candy 5 Impact\Settings\Chrome
Estrai e salva il motivo gold nella cartella dei Motivi di PSP
Apri la tua immagine Natalizia in PSP e minimizzala
Imposta il Foreground col motivo gold (Angolo 0 - Scala 100)
e il Background col bianco
Ricorda di salvare spesso.
Cominciamo!!
1 - Apri una Nuova Immagine Trasparente 500x500 pixel
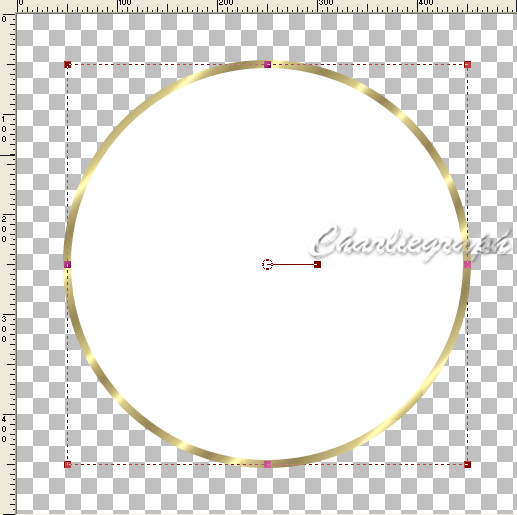
Attiva lo strumento Forma Predefinita Ellisse - Cerchio sulla tua sinistra
Con il Foreground col motivo gold (Angolo 0 - Scala 100)
e il Background col bianco
disegna un cerchio, al centro della tua tela
con le seguenti impostazioni

Dovrebbe apparirti così

Converti in Livello Raster
2 - Attiva lo strumento Selezione impostato a Cerchio,
Sfumatura 13, Antialias selezionato
e disegna un cerchio partendo dal centro (250,250)
che risulterà cosi

rilascia il mouse
Selezione - Inverti
Effetti 3D - Drop Shadow
come segue

Selezione - Nessuna
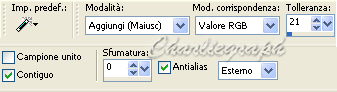
3 - Attiva lo strumento Bacchetta Magica con questi valori

e seleziona il bordo dorato

Effects - Plugins - Eye Candy 5 Impact - Settings - Chrome
Nella cartella Settings cerca il preset ch-goldplate
click ok
Lascia Selezionato!
Regola - Luminosità e Contrasto - Correzione Gamma

Selezione - Nessuna
Aggiungi Nuovo Livello Raster
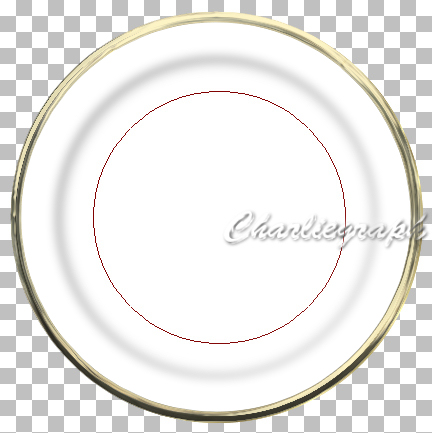
4 - Riattiva di nuovo lo strumento Selezione Cerchio, stesse impostazioni precedenti
e disegna un cerchio come da immagine seguente

Qui sotto ciò che dovresti avere

5 - Apri la tua immagine Natalizia, Copia
Ritorna sull'immagine su cui stai lavorando
e Incolla nella Selezione
Selezione - Nessuna
Nota: In questo livello ho abbassato l'Opacità a 65,
ma tu puoi variare a seconda dei tuoi gusti.
Livelli - Unisci Visibile
6 - Adesso se lo desideri puoi applicare una leggera Sfalsa Ombra
Queste le mie impostazioni:

7 - Aggiungi il tuo testo e il tuo nome o watermark
e salva come: .pspimage o se preferisci come: .png
Fatto!
Spero che questo tutorial ti sia piaciuto..
Se hai dubbi o ti servono chiarimenti
posta un messaggio nei Contatti.
Scritto nella 1 versione in Inglese il 1 Novembre 2009
Riscritto in Italiano il 2 Novembre 2009
Ritorna ai Tutorials

I miei Tutorials sono registrati presso il TWI

Per informazioni o suggerimenti
If you like write a message to my "Contatti"
Se hai dubbi o ti servono chiarimenti posta un messaggio nei "Contatti"
Copyright © Charlieonline.it 2002 - 2026
Tutti i diritti riservati
Torna all'inizio


Questo Sito è pubblicato sotto una Licenza (This website is licensed under a)
Creative Commons Attribuzione - Non commerciale - Non opere derivate 2.5 Italia License.