How to Make an Animation with Photoshop
Copyright © Charlieonline.it 2002 - 2025Tutti i diritti riservati

Please read my TOU's ==> HERE
Tutti i diritti riservati
Tutorial written by ©charlieonline graphics
Any resemblance to any other tutorial is purely coincidental.
Please feel free to link to this tutorial,
and/or print it out for your own personal use,
BUT do not upload, share, or re-write or translate it without permission.
Besides you may not script it and sell the script.
You may not sell works from my Presets or Tutorials
All my works are for personal use only, and with no profit-websites
Anything made from my tutorials is for personal use,
and may not be used on commercial sites or blogs.
When displaying the results from my tutorials, a link to this site is required.
It goes without saying that my resources cannot be used for anything
pornographic, obscene, deflamatory, or in violation of the law.
Thank you!
This tutorial was written using PS Cs5
but may be done with other versions.
It would take a little basic knowledge to run it.
This is a tutorial which show you
How create an Animation on Photoshop
and it is a parte of my Tutorial
*~*~Tut-PS-TagValentine2011*~*~
I want to thank Nina from LorettaB Web
for her patience in trying to get me in the head
how to create an animation in Photoshop
Bellow you can find a tutorial she wrote about animations with PS
Here
Let's begin!
How to glitter a particular in a tag
1 - Open the image obtained in step 7 of my tutorial
*~*~Tut-PS-TagValentine2011*~*~

Or other image you want to animate into Photoshop
Open your Lasso Tool
and draw a selection in a point of your image like this

Layer - New - Layer via Copy
Deselet
Duplicate it twice
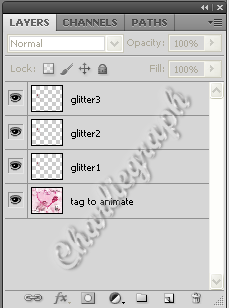
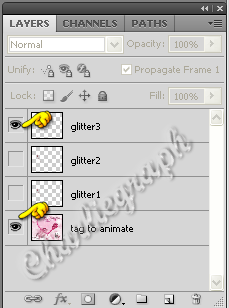
and rename the layers: glitter1, glitter2, glitter3
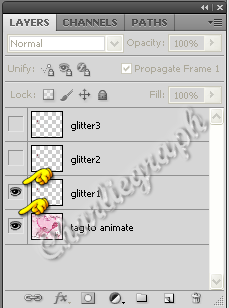
Hide glitter 2 and glitter3 layers and highlight glitter1
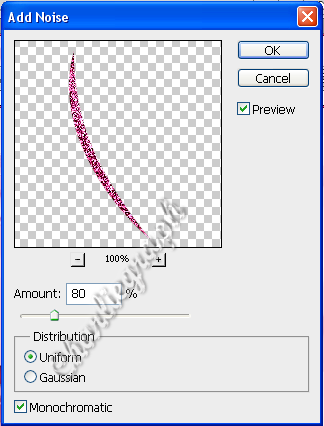
2 - Filter - Noise - Add Noise
When the window pops up set as follow:

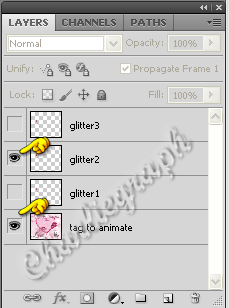
Hide glitter1 and keep hide glitter3, highlight and unhide glitter2
change the amout to 85%
Hide glitter2 and keep hide glitter1, highlight and unhide glitter3
change the amout to 90%
Unhide all layer
Your Layers Palette has to be like this

Now go to make our animation
Hide again glitter 2 and glitter3 layers
highlight and unhide glitter1 again
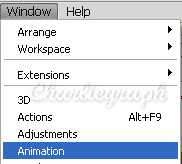
3 - Open the Animation palette from Window - Animation

When the window pops up
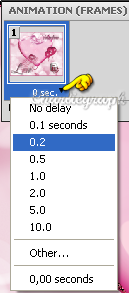
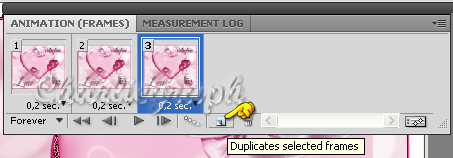
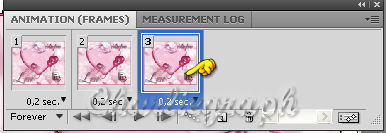
expand the 0 sec button in the bottom panel
and select 0.2 sec from the fly-out menu.

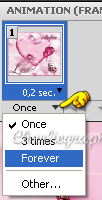
From the Selects Looping options change in Forever

Click twice on
Duplicates Selected Frames
to have 3 frames

4 - Now you have to pay a lot of attention
4a - In the layer palette you have to activate the layers tag to animate and glitter1

Go up to the Animation panel and click on frame1

4b - Now in the layers palette hide glitter1 and unhide and highlight glitter2

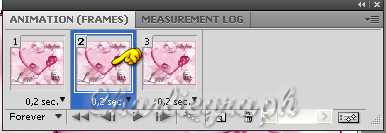
Go up to the Animation panel and click on frame2

4c - Now in the layers palette hide glitter2 and unhide and highlight glitter3

Go to the Animation panel and click on frame3

Click the Play Animation button
and watch how the animated tag played
If you are satisfied on it
and all has been set up,
close the Animation Panel!
Done!
It is time to save the image!
Go up to
File - Save for Web & Devices
Make sure the file format is set to gif
change any other options if needed, and save the image!
Save a copy in .psd format too , it might serve you in another time
Thought up for Valentine Day 2011
finished to write on July 2011
I hope you enjoyed this tutorial.
If you have questions or need clarification
post a message to my Contacts.
Return to Tutorials
My Tutorials are Registered at TWI

Per informazioni o suggerimenti
If you like write a message to my "Contatti"
Se hai dubbi o ti servono chiarimenti posta un messaggio nei "Contatti"
Copyright © Charlieonline.it 2002 - 2025
Tutti i diritti riservati
Torna all'inizio


Questo Sito è pubblicato sotto una Licenza (This website is licensed under a)
Creative Commons Attribuzione - Non commerciale - Non opere derivate 2.5 Italia License.