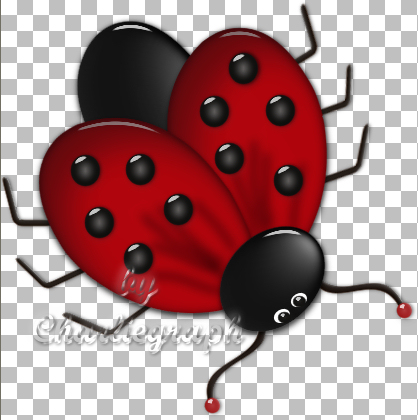
Tutorial PSP - Creare Maggiolino
Copyright © Charlieonline.it 2002 - 2024Tutti i diritti riservati

Ritorna a Tutorials
Please read my TOU's ==> HERE
Copyright © Charlieonline.it 2002 - 2024
Tutti i diritti riservati
Tutorial creato da ©charlieonline graphics
Questo tutorial è di mia invenzione, qualsiasi coincidenza con altri è puramente casuale.
Siete liberi di linkare questo tutorial,
e/o stamparlo per vostro uso personale,
MA non potete usarlo in Forums o Groups, o RIscriverlo o TRAdurlo senza il mio permesso.
Inoltre non si possono creare Script e rivenderli.
Non si possono vendere lavori ottenuti dai miei Presets o Tutorials
e possono essere usati solo per uso personale e in siti non a scopo di lucro
ed è richiesto un link a questo sito.
In ultimo, ma non meno importante:
ogni mia risorsa, o risultato da mie risorse o tutorials non possono essere usati
in immagini pornografiche, oscene, diffamatorie o in violazione della legge.
Grazie!
Questo Tutorial è stato scritto usando PSP 9
ma puo essere fatto anche con altre versioni,
e presuppone una buona conoscenza di PSP e dei suoi strumenti.

Materiale:
SK Ovals5 Shape from
Scrap-Stuff-with-PSP
Puoi trovarlo ==>
QUI
oppure ==> QUI
Per altre forme predefinite ==>QUI
Plugins:
AlienSkin EyeCandy5 - Impact - Bevel and Glass
Other Funnies ==> HERE
Impostazioni
Estrai e metti il SK Ovals5 Shape nella cartella delle Forme Predefinite di PSP
Tieni chiuso il Foreground/Primo Piano
e imposta il Background/Sfondo col #b2050d - nero - bianco
Ricorda di salvare spesso!
Cominciamo!!
1 - Apri una Nuova Immagine Sfondo Raster Trasparente 500x500 pixel
Attiva lo strumento Forma Predefinita

e cerca SK Ovals 5.PspShape
e con il Background impostato col #b2050d (e il Foregrund nullo)
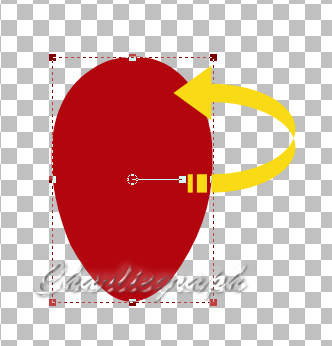
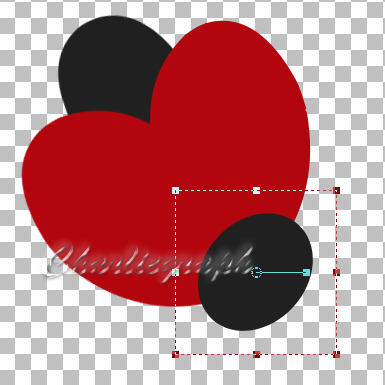
fai un disegno come segue:

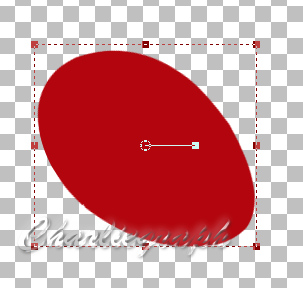
e ruotala come nell'immagine seguente:

Duplica
e ritorna sul Vector originale
Converti in Livello Raster
e rinomina come: left side
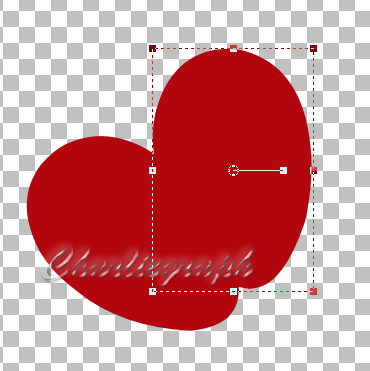
Ora riposizionati sul Vector duplicato
e ruota come nel disegno seguente:

Appena messo nella giusta posizione
Converti in Livello Raster
e rinomina come: right side
Livelli - Disponi - Sposta Giù
2 - Ritorna sul livello left side
Cambia il colore di background in nero
Apri di nuovo la tua Forma Predefinita
e sempre con SK Ovals 5.PspShape e il colore nero impostato
fai un disegno come segue

Posiziona come sopra
Converti in Livello Raster
e rinomina come: body
Livelli - Disponi - Sposta in basso
3 - Ritorna sul livello left side
Attiva lo strumento Forma Elisse
scegli Elisse e con il colore nero impostato
fai un disegno come segue

ruota e posiziona come sopra
Converti in Livello Raster
Rinomina come: head
Ora andiamo ad elaborare ogni pezzo creato
4 - Per prima cosa vai sul livello body
Assicurati che sia attivo
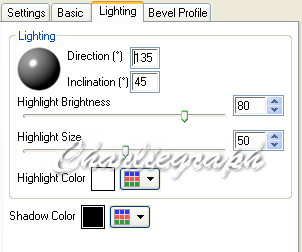
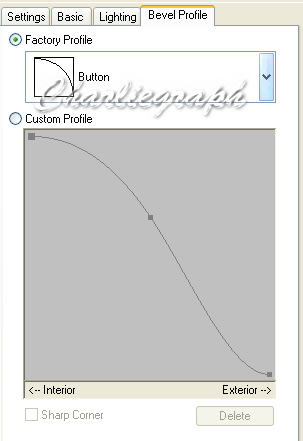
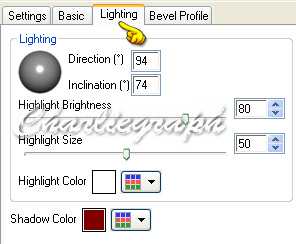
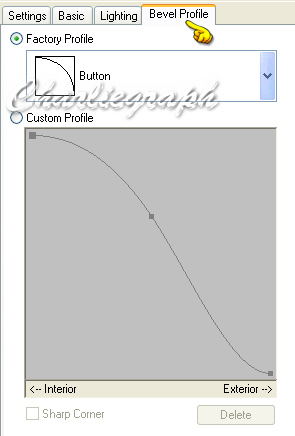
Effetti - Plugins - AlienSkin EyeCandy5 Impact - Bevel
e imposta così:



Fai lo stesso per l' head
Quindi vai sul livello left side
Assicurati che sia attivo
Duplica
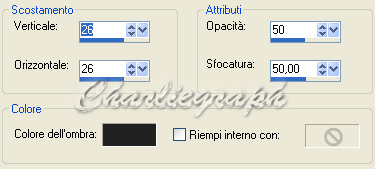
Effetti 3D - Ritaglio

Rinomina questo livello come left cutout
Quindi vai sul livello right side
Assicurati sia attivo
Duplica
e applica di nuovo l'effetto Ritaglio
ma cambia il Verticale a 46
Rinomina questo livello come right cutout
5 - Ritorna di nuovo sul livello right side
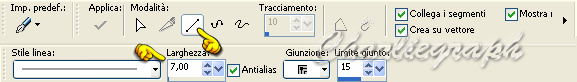
Attiva lo strumento Penna

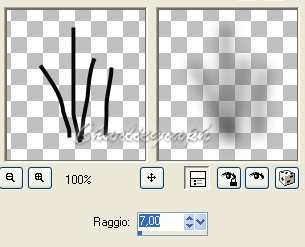
e disegna dei tratti come segue

Converti in Livello Raster
Regola - Sfocatura Gaussiana

Rinomina questo Livello right shadow
Ritorna sul livello left side
e fai le stesse cose
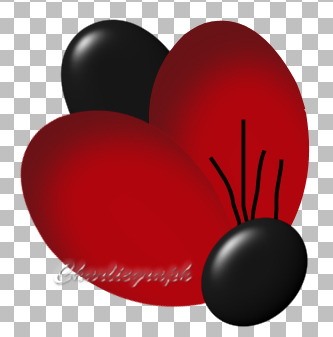
prendi come esempio il lavoro finito.
Rinomina questo livello left shadow
NOTa
A questo punto
puoi applicare il plugin Impact - Glass alle ali.
In questo caso procedi come segue:
6 - Chiudi i livelli head e body
chiudi anche i livelli left side, left cutout e left shadow
Assicurati di avere attivo il livello right side
Livelli - Unisci Visibile
Effetti - Plugins - AlienSkin EyeCandy5 Impact - Glass
così impostato

Ripeti questo passaggio anche per l'ala sinistra
Riapri tutti i livelli
e andiamo ad elaborare le altre parti del maggiolino
7 - Ritorna sul livello right side
Attiva di nuovo la forma Elisse
ma questa volta scegli Cerchio
lascia il background col Nero
e disegna un piccolo cerchio come nell'immagine seguente

Converti in Livello Raster
Effetti - Plugins - AlienSkin EyeCandy5 Impact - Bevel



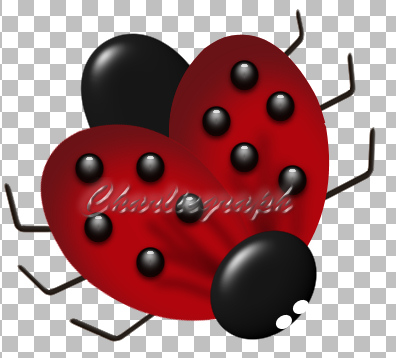
Effetti - Plugins - AlienSkin EyeCandy5 Impact - Glass (impostazioni di default)
Duplica 9 volte e posiziona come da lavoro finito
(5 pois nell'ala destra e 5 nell'ala sinistra)
Ora disegnamo 6 piccole zampette
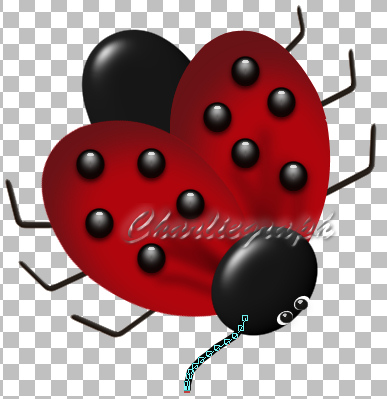
8 - Attiva ancora lo strumento Penna

e disegna una zampetta come nell'immagine seguente

Converti in Livello Raster
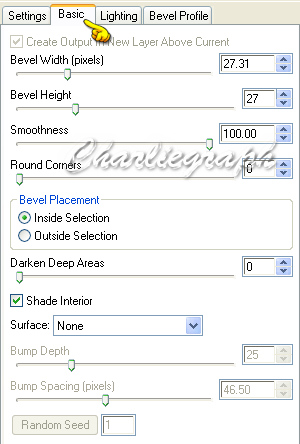
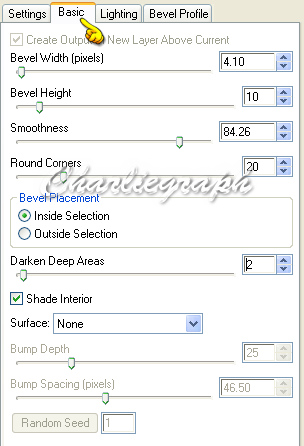
Effetti - Plugins - AlienSkin EyeCandy5 Impact - Bevel
Click su Basic e imposta così

Livelli - Disponi - Sposta in basso
Duplica x 5
e posiziona le zampette come da lavoro finito
E finalmente gli occhi
Apri di nuovo lo strumento forma Elisse - Elisse
9 - Attiva il livello head
cambia il background in bianco
e disegna 2 piccole elissi posizionando come segue

Converti in Livello Raster
Ora cambia di nuovo il background in nero
e disegna 2 piccole ellissi per le pupille
(un po' più piccole di quelle bianche)
e posiziona come da lavoro finito
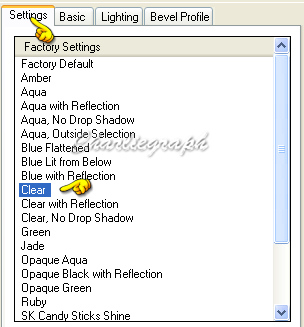
Effetti - Plugins - AlienSkin EyeCandy5 Impact - Glass - Clear (di default)
E per finire le antenne
10 - Attiva il livello body
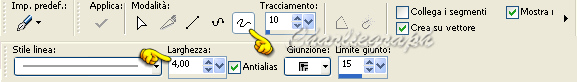
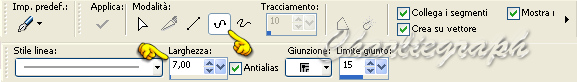
Con lo strumento Penna con le impostazioni seguenti

disegna 2 piccole antenne come questa

Converti in Livello Raster
e posiziona come da lavoro finito
Effetti - Plugins - AlienSkin EyeCandy5 Impact - Bevel
con le impostazioni precedenti
Se lo desideri aggiungi 2 piccole palline rosse sulla punta.
Perciò.... cambia il Background col #b2050d
e disegnale con lo strumento forma Elisse - Cerchio
Converti in Livello Raster
e applica il plugin AlienSkin EyeCandy5 Impact - Bevel
(con le stesse impostazioni usate per i pois neri delle ali)
Quando sei soddisfatto del risultato ottenuto
e tutti i pezzi sono nella giusta posizione
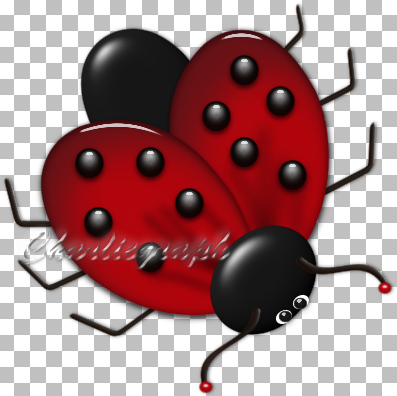
(come nell'immagine finita)
Livelli - Unisci Visibile
e salva come .pspimage o .png
Fatto!
Spero che questo tutorial ti sia piaciuto.
Se hai dubbi o ti servono chiarimenti
posta un messaggio nei Contatti
Scritto nel May 2009
Di seguito un esempio col plugin Impact/Glass anche per la testa e il corpo

Ritorna ai Tutorials

My Tutorials are Registered at TWI

If you like write a message to my "Contatti"
Se hai dubbi o ti servono chiarimenti posta un messaggio nei "Contatti"
Copyright © Charlieonline.it 2002 - 2024
Tutti i diritti riservati
Torna all'inizio



Questo Sito è pubblicato sotto una Licenza (This website is licensed under a)
Creative Commons Attribuzione - Non commerciale - Non opere derivate 2.5 Italia License.