Tutorial PSP - Creare un Palloncino
Copyright © Charlieonline.it 2002 - 2025Tutti i diritti riservati

Ritorna a Tutorials
Please read my TOU's ==> HERE
Copyright © Charlieonline.it 2002 - 2025
Tutti i diritti riservati
Tutorial creato da ©charlieonline graphics
Questo tutorial è di mia invenzione, qualsiasi coincidenza con altri è puramente casuale.
Siete liberi di linkare questo tutorial,
e/o stamparlo per vostro uso personale,
MA non potete usarlo in Forums o Groups, o RIscriverlo o TRAdurlo senza il mio permesso.
Inoltre non si possono creare Script e rivenderli.
Non si possono vendere lavori ottenuti dai miei Presets o Tutorials
e possono essere usati solo per uso personale e in siti non a scopo di lucro
ed è richiesto un link a questo sito.
In ultimo, ma non meno importante:
ogni mia risorsa, o risultato da mie risorse o tutorials non possono essere usati
in immagini pornografiche, oscene, diffamatorie o in violazione della legge.
Grazie!
Questo Tutorial è stato scritto usando PSP 9
ma puo essere fatto anche con altre versioni,
e presuppone una buona conoscenza di PSP e dei suoi strumenti.

Materiale:
Uno shape di palloncino
Se lo desideri ==> QUI puoi trovare quello che ho usato io
che è stato preso da Scrap-Stuff-with-PSP
Altri Palloncini ===> QUI
Il mio Tutorial per creare Ribbons/nastri ===> QUI
Settings
Estrai e metti lo shape nella cartella delle Forme Predefinite di PSP
Tieni chiuso il Foreground/Primo Piano
e imposta il Background/Sfondo a #c000c0(o altro di tua scelta) - nero - bianco
Ricorda di Salvare spesso!
Cominciamo!!
1 - Apri una Nuova Immagine, Sfondo Raster Trasparente 400x400 pixel
Attiva lo strumento Forme Predefinite

cerca SK Balloons 13
e col Background impostato a #c000c0
e il foreground nullo, disegna il tuo palloncino
Livelli - Converti in Livello Raster
Rinomina come Ballon
Selezione - Seleziona tutto
Selezione - Mobile - Immobilizza
Selezione - Innalza Selezione a Livello
e rinomina come Cutout
Effetti 3D - Ritaglio
con le seguenti impostazioni:

Selezione - Nessuna
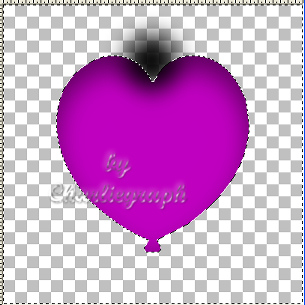
2 - Aggiungi Nuovo Livello Raster
Attiva lo strumento Elisse,
Cambia il Background in nero e disegna un piccolo cerchio
come nello screen seguente

Converti in Livello Raster
e rinomina come Shadow1
Regola - Sfocatura - Sfocatura Gaussiana con raggio 15,00
Riattiva il livello del Ballon
Selezione - Seleziona tutto
Selezione - Mobile - Immobilizza
Attiva di nuovo il livello Shadow1
Selectione - Inverti

Premi il tasto CANC della tastiera
Selezione - Nessuna
e abbassa l'Opacità a 70
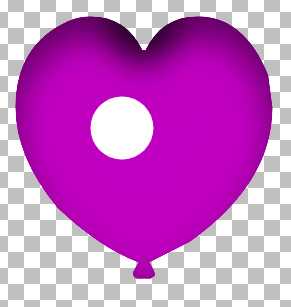
3 - Aggiungi Nuovo Livello Raster
Attiva di nuovo lo strumento Elisse
cambia il Background in bianco e disegna un piccolo cerchio
come nello screen seguente

Converti in Livello Raster
Rinomina come Shadow2
Regola - Sfocatura - Sfocatura Gaussiana con raggio 18,00
Abbassa l'Opacità a 84
4 - Aggiungi Nuovo Livello Raster
Attiva di nuovo lo strumento Elisse
lascia il colore di Background in bianco, disegna una piccola elisse
e ruotala come mostrato nello screen seguente

Converti in Livello Raster
Rinomina come Shadow3
Regola - Sfocatura - Sfocatura Gaussiana con raggio 5,80
Abbassa l'Opacità a 85
Nota:
Prima di unire e salvare , se vuoi avere dei palloncini di colore diverso
posizionati sul livello Ballon per cambiare il tuo colore.
Io per farlo uso quasi sempre il Viraggio.
e comunque ti consiglio di salvarti il file aperto
Quando sei soddisfatto del risultato ottenuto
e tutti i pezzi sono nella giusta posizione
(come nell'immagine finita)
Livelli - Unisci Visibile
Fatto!
Spero che questo tutorial ti sia piaciuto.
Se hai dubbi o ti servono chiarimenti
posta un messaggio nei Contatti
Scritto nella 1 versione in Inglese nell'Aprile 2009
Riscritto in Italiano nel Maggio 2009
Ritorna ai Tutorials

I miei tutorials sono registrati presso il TWI

Per informazioni o suggerimenti
If you like write a message to my
"Contatti"
Se hai dubbi o ti servono chiarimenti posta un messaggio nei
"Contatti"
Copyright © Charlieonline.it 2002 - 2025
All Right Reserved
Back to top


Questo Sito è pubblicato sotto una Licenza (This website is licensed under a)
Creative Commons Attribuzione - Non commerciale - Non opere derivate 2.5 Italia License.